Construye Un negocio estable y escalable
Ayuda a clientes y empresas con tus servicios y consultorías en
90 días o menos.


Nuestra misión
Educar al mayor número de profesionales hispanohablantes para que emprendan y expandan sus servicios con maestría y velocidad.
En menos de 90 días, con nuestro método concentrado tendrán las competencias críticas y el conocimiento para lanzar o escalar un negocio de servicios con confianza.
Tendrás acceso a un arsenal de recursos prácticos - desde planes meticulosos hasta tutoriales interactivos y plantillas listas para ejecutar - todo diseñado para impulsar tu progreso desde el primer momento. Conviértete en un agente de cambio en los negocios y observa una transformación tangible.



TE PRESENTAMOS
Incubadora y Aceleradora de Negocios - IAN
Programa formativo de 9 semanas que te ofrece claridad, confianza y herramientas para construir, crecer y escalar tu negocio de servicios o consultoría. Con este programa aprenderás
- Cómo maximizar todo el potencial de tu negocio y convertir tu pasión en tu plan de acción.
- Cómo crear tu propio plan de negocios y diversificación.
- Cómo diseñar ofertas de servicios infalibles y de altos márgenes.
- Cómo escalar un negocio de servicios, mentoría o coaching con sistemas robustos de atracción, conversión y retención de clientes.
Beneficios de ADC
Beneficios
de ADC
Desarrollarás un sistema con el que podrás posicionarte como experto en tu área de especialidad.
Tendrás un flujo constante de nuevos y buenos clientes que NECESITEN tus servicios y vean tanto valor en tu asesoría que no duden en pagar el precio que has establecido.
Ofrecerás a tus clientes un servicio de alto valor gracias a metodologías claras y contundentes que te permitirán tener casos de éxito desde el primer momento.
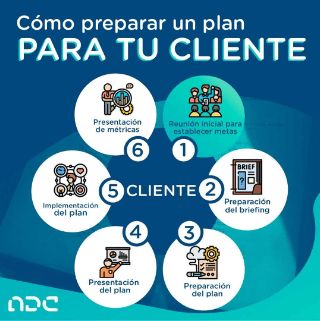
Tendrás un PLAN DE ACCIÓN con el que conseguirás construir tu negocio de consultoría en 90 días con un plan semanal que te guíe paso a paso.
Potenciarás tus habilidades como Consultor Digital con el desarrollo de habilidades duras y blandas, accionables y estrategias validadas y actualizadas.
Conseguirás una guía paso a paso con el acceso a más de 240 lecciones en formato de vídeo, tutoriales y lecciones escritas.
Tendrás la posibilidad de certificarte como Consultor Digital con el aval de Florida Global University (opcional) y así generar más confianza ante tus clientes.
Desarrollarás un sistema con el que podrás posicionarte como experto en tu área de especialidad.
Tendrás un flujo constante de nuevos y buenos clientes que NECESITEN tus servicios y vean tanto valor en tu asesoría que no duden en pagar el precio que has establecido.
Ofrecerás a tus clientes un servicio de alto valor gracias a metodologías claras y contundentes que te permitirán tener casos de éxito desde el primer momento.
Tendrás un PLAN DE ACCIÓN con el que conseguirás construir tu negocio de consultoría en 90 días con un plan semanal que te guíe paso a paso.
Potenciarás tus habilidades como Consultor Digital con el desarrollo de habilidades duras y blandas, accionables y estrategias validadas y actualizadas.
Conseguirás una guía paso a paso con el acceso a más de 240 lecciones en formato de vídeo, tutoriales y lecciones escritas.
Tendrás la posibilidad de certificarte como Consultor Digital con el aval de Florida Global University (opcional) y así generar más confianza ante tus clientes.
Ellos se han capacitado en ADC




Así ha sido la transformación de nuestros estudiantes
Ya son miles los profesionales que han logrado su sueño de vivir de lo que los apasiona, construir un negocio estable y escalable y diversificar sus negocios. Aquí te cuentan cómo sus vidas profesionales se transformaron luego de vivir la experiencia de ADC.
Artículos
Blog de Marketing
Estrategias efectivas para mejorar la retención de clientes en negocios de servicios
En el dinámico mundo de los negocios de servicios, la retención de clientes, y mantener …
Crea un negocio de servicios infalible
En un panorama empresarial cada vez más dinámico, vender servicios se ha convertido en una …
3 Estrategias para lograr que descubran tu negocio en redes sociales
Si tu negocio no está en las redes sociales, no existe. Es un hecho que …
Recursos

Si tienes EXPERIENCIA y HABILIDADES profesionales, puedes convertirte en un Consultor y ayudar a otros gracias a tu TALENTO.
En lugar de cobrar por tu tiempo, cobrarás por los resultados que generas a tus clientes. Esto te permitirá, gracias a la consultoría, facturar más por menos horas y autofinanciar tu crecimiento como profesional: contratarás más equipo y lanzarás nuevos servicios, proyectos y líneas de negocio.